试用 Github Codespaces
刚在玩「炉石」,突然来了一封邮件,是 Github Codespaces 开放通知,我能试用 GitHub Codespaces 了,先简单的试用一下。

GitHub Codespaces 是什么?
可以将它理解为是一个开发机,关于它的更多信息,可以查看这里。
它解决了我的什么问题?
可以在浏览器上编写代码,并能同时能提交到 GitHub 上的仓库里。其实这个方式目前在 GitHub 上是有一个隐藏技巧的,打开某一个仓库,比如地址是 https://github.com/tourcoder/tourcoder,按 . 号键或者将地址改成 https://github.dev/tourcoder/tourcoder,即把 github.com 部分改成 github.dev,即可打开一个 VS Code 的编辑器。
我比较看重的是,用 VS Code 连接它时,相对较稳定。要知道我之前用 VS Code 连接自己的开发机,总是过一段时间开发机就会处于假死状态。
基本流程
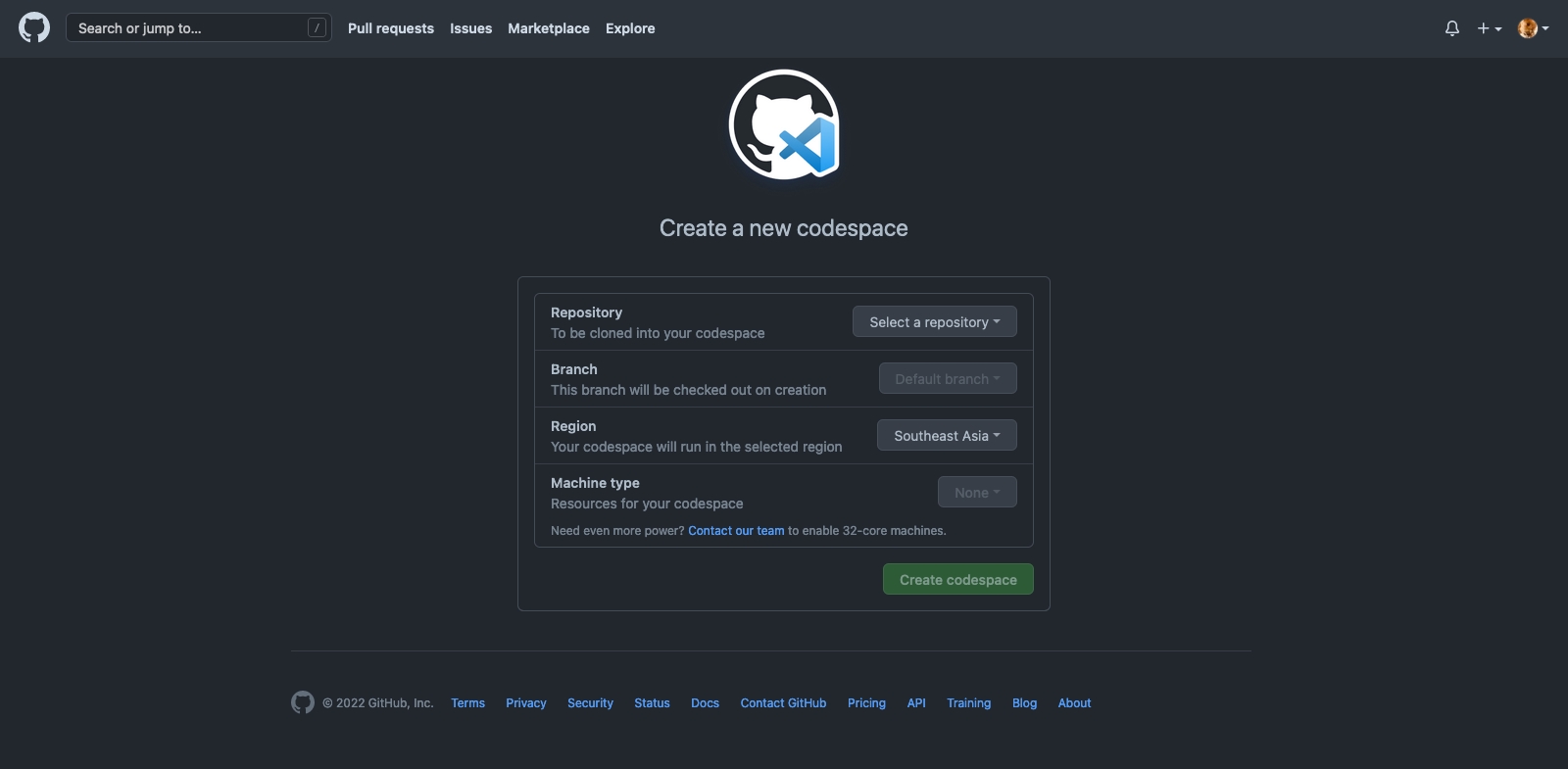
进入到 Codespaces 的主界面,点击 New codespace

选择相关的参数,比如仓库,分支等,然后点击创建即可。

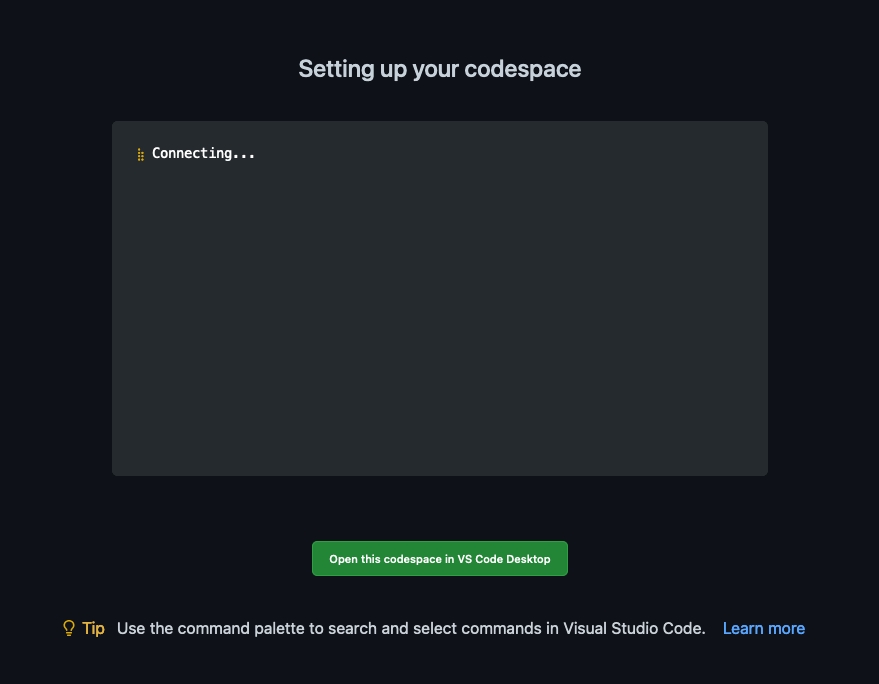
点击创建后,即开始自动配置,这个过程会花费一些时间,但是会自动完成。完成后,两种选择

选择一,等待,然后会自动在当前浏览器中打开

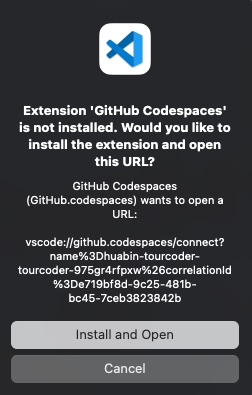
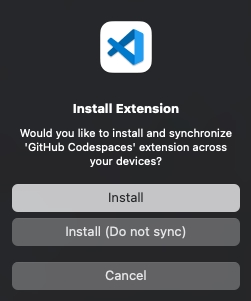
选择二,点击下面的在 VS Code Desktop 中打开,它会自动打开 VS Code,询问是否安装相关的插件


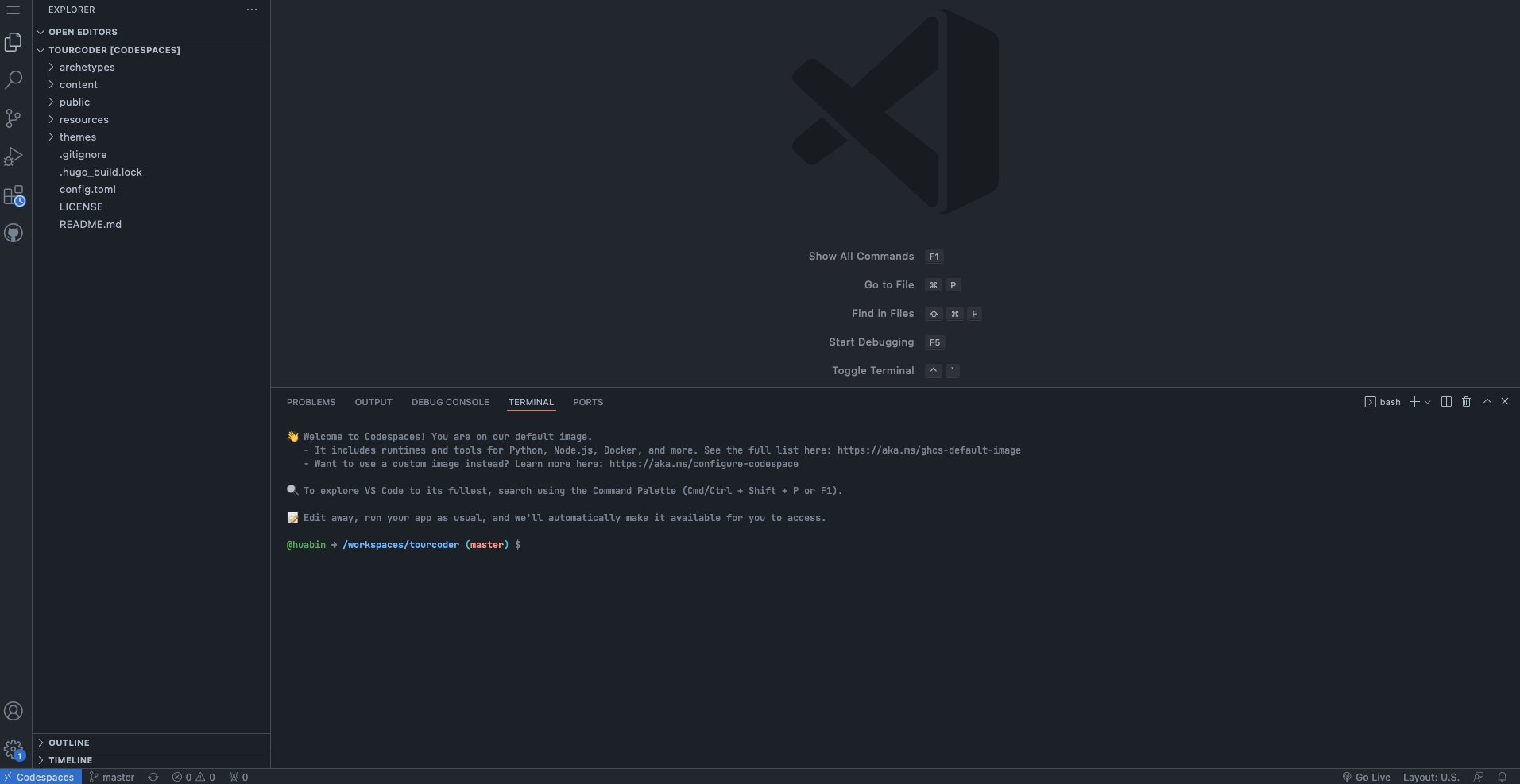
选择安装即可。到此,基本上就可以使用了。
一点小尝试
我尝试在浏览器端打开的 Codespace 增加了点内容,然后关闭该页面,结果显示,这些内容是保存在 Codespace 中的,没有提交到 GitHub 上。

我尝试用 iPad pro 上的 Chrome 打开它,一切正常。
其他
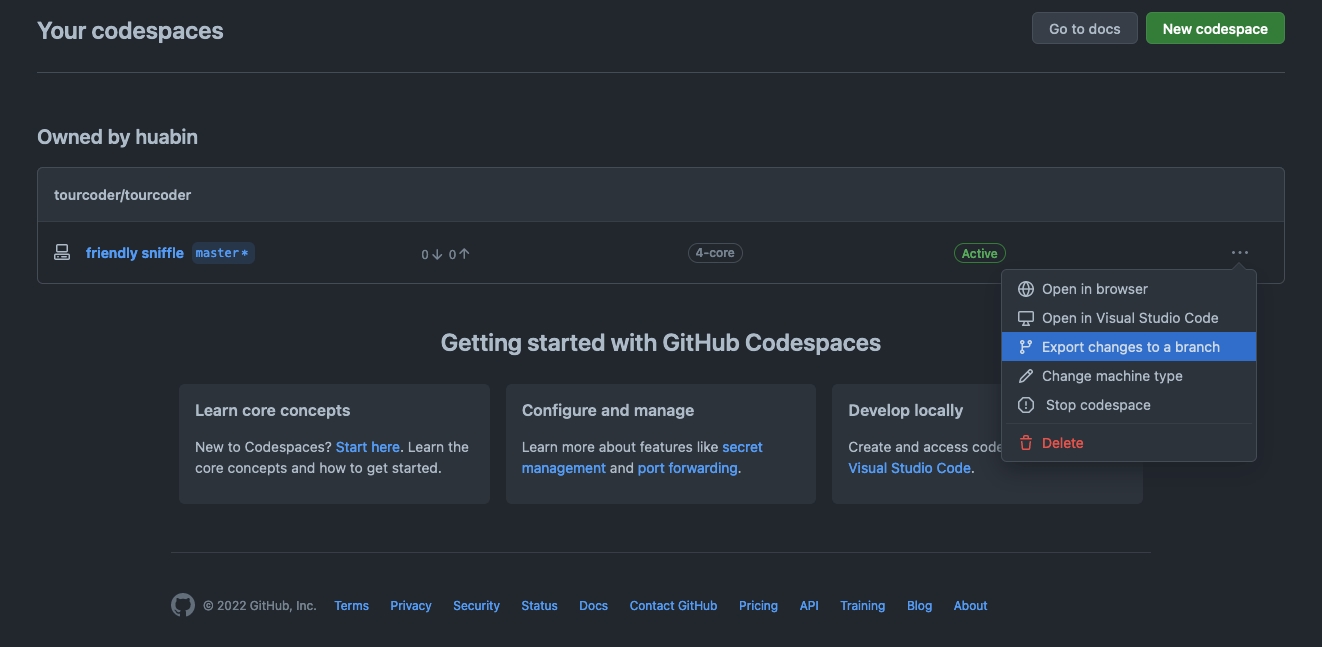
进入到 Codespaces 的主界面,可以看到刚才创建的 Codespaces,可以对它进行相关的操作。

比如可以将当前的修改后的内容保存成一个新的分支,或者停用,甚至删除这个 Codespace。
注意点
-
似乎不能同时打开同一个 Codespace,当我同时打开同一个 Codespace 时,连接都断开了。
-
在浏览器打开 VS Code 的编辑器时地址是不一样的,前面说到的
github.dev,只是将github.com改成github.dev,其他没变,但 Codespace 的地址是https://githubusername-orgname[option]-projectname.xxx.github.dev这样的格式。 -
当一个仓库是空的时候,是不能创建 codespace 的。
-
Codespace 中的配置文件可以参考这里,比较有意思的是
git中的user.name默认来自 github 上主账户设置名称。 -
每个 codespace 都有一个可以预览的链接,格式和 codespace 的地址差不多,只是改了域名,格式为
https://githubusername-orgname[option]-projectname.xxx.githubpreview.dev,预览需要登录 GitHub 账号,且只有自己能够预览。 -
能基于本人账户的公开和私有库,本人有管理权限的公开仓库(机构/其他人的)创建对应的 codespace,其他情况不能够创建。
基本可以将 Codespaces 理解成是一个配置好一大半,并且和 GitHub 高度结合的开发机。
> 可在 Twitter/X 上评论该篇文章或在下面留言(需要有 GitHub 账号)